编者按:今天这篇好文把电商Banner 的设计方法都说得七七八八了,如何用图案提升节奏感+用装饰活跃氛围;分割背景怎么做;大色块背景如何配色等等,全是电商Banner 常见的技巧。值得一提的是文中案例非常丰富,能大大降低新手的学习难度。
哈喽大家好!已经很久没有更新分享了,没有啥好的点子了。该分享的都分享的干净了,那为什么现在整理这些分享给大家呢。
还是希望能帮助大家更快的了解Banner设计的一些技巧,另外也是有一些新的想法想和大家交流。
部分案例来源于网络 多有得罪请恕罪哈。
01)Banner 5宝
- 图案图形节奏感
- 装饰碎屑气氛足
- 分割背景更活跃
- 背景颜色大色块
- 终极宝
02)案例改稿分享
是不是你也会出现这些问题:
- 画面脏
- 页面空
- 细节不足
一、图案图形节奏感
图案指的什么
图案相比大家都知道,也或多或少用过。图案放大可以变得大气,缩小也可以很精致。
而Banner中经常会出现的图案大都是几何形状的重复或旋转得到的图形,用来做为背景的纹理来丰富背景的细节感。有时候有人经常会说背景里少了点什么,下次你不妨尝试一下用用。不是一定要用,如果你需要可以试试效果呢。
举个例子:

采用一个几何形状通过平移重复得到的图案,在应用在纯色的背景上我把它称之为图案。
案例中的背景采用了纯色背景搭配,没有过多的颜色。在这种情况下为了使背景避免过
于简单,所以加上了菱形图案来丰富背景的细节和层次。
图形指的什么
有人可能会问了,图案和图形的区别是什么呢。图案是通过复制平移得到的,而图形可以通过复制平移和循环放大某个形状得到的图形。图形比图案的节奏感往往会更强一些,图形需要手动去调整和复制,可以做更多的差异化重复。而图案则是规律性更好。
再举个例子:

图1:案例中的图形是通过相同的圆角矩形,长度和宽度的变化来组合成了更强的节奏感。它可以是色彩变化多端,也可以是单色深浅变化。
图2:案例用了三角形向上循环重复使用,并且通过改变颜色深浅增强了空间感。其实上面还加了一成三角线的图案,不知道小伙伴们你们看到没。
看对比01-背景有图案和没有的区别:


我就拿一个三角形图案Banner对比添加和不添加图案的感受,在没有添加图案的情况下虽然这个案例在其他方面我做了挺多视觉表现,但是没有图案还是会感觉少了一点节奏感和细节。当我们为背景层添加了图案之后,画面变得饱满、同时也增加了促销的感受。
看对比02-背景有图案和没有的区别:

同样是没有和有图案的对比(为了大家看的明显一点我把图案加深了一些,因为是线条图案图片缩小就不是很清晰了)图案不仅可以是形状、它也可以是线条。很明显的感受到第一张图促销氛围已经可以满足了,但是通常我们会为了让背景更有细节会添加一些图案。(个人意见 仅供参考)
图案的应用

第一个案例中用到了3种图案,圆、星、竖条都是来烘托页面背景。其中竖条属于图形重复。

第二个案例用到了类似波浪线的图案,这些图案总是会给人与生俱来的节奏感。
图形的应用

案例中是由多边星形由小发散的图形,是不是有很强的节奏感。图案不仅是平铺重复得到,它还可以由一个基本型放大-复制-放大这样循环得到的图形(也可以说是放射性构成)

在这样一个背景纯白的视觉上面,大胆的使用单个倾斜长条复制得到的背景图形,与模特姿态和五彩缤纷的元素组合起来巧妙的产生了有节奏感。
二、装饰碎屑气氛足
Banner设计中经常用到会有彩礼飘带、矩形、三角形、红包外形、横条等装饰。

案例中都具备图案、图形,密集的点点图案使背景更有细节、圆形的多个复制的图案让画面更饱满,飘起来的装饰是不是也有大有小。
三个需要注意的方面

1)有大有小
最基本的基础,因为大小产生空间感、节奏感,如下图左1
2)别克隆
别克隆的意思就是不要所有元素都重复的使用,案例中的三角形有描边的、填充的、几何体,元素更丰富了,但适可而止。如中间图
3)有深有浅
案例中三角形的颜色有深浅看到了吧,这样做是让画面不会很平没有远近感觉。如图右1

三、分割背景更活跃
有人问我这个Banner用什么分割呢?圆形、矩形?当场我就愣住了,只想静静。这个你自己想用什么分割都可以呀,不同的分割给人不同的视觉感受。搞清楚你想要的就知道用什么了。
因为它在Banner设计中的确是很有效果的,所以我们不仅需要实践,还要进行对比分析,这一我们才会成长的更快嘛。
一个案例来演示下,同一主题不同分割的应用。

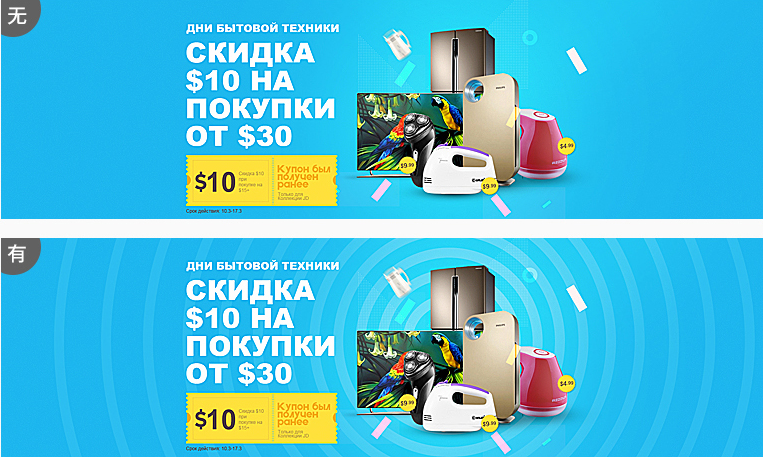
矩形的分割应用

△ 无分割

△ 有分割
在这里举例矩形的分割,倾斜的会更加利落一些。还有别的方式我就不一一举例了,大家
多留意观察和收集(案例只是来举例分割的其他方面我就没有调整)
圆形、三角形的分割应用

△ 圆形

△ 三角形
圆让人看起会有圆滑、包容的感受,而三角形是干净利落到底的感受。形状的大小、位置,在文案后面还是模特(商品)后面,都是可以变动的。不同的地方感觉会不一样。
背景的分割会让你的画面变得有层次,多尝试就会有慢慢对分割有一定的认识和感受。
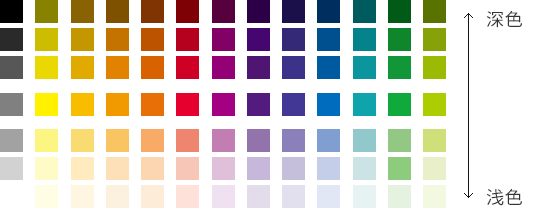
四、背景颜色大色块
第四宝色块
大面积色块的应用,在Banner设计中特别明显。也是非常有效,天猫、淘宝、京东等这些国内电商平台的活动经常是以色块背景为主。色块在很久之前就很流行,作为一种风格。在大色块背景上面,白色的文案、图案就成为了视觉焦点。在色块背景上应用类似时尚的波普元素,画面节奏感就出来了。
案例如下:

案例中背景颜色是整个蓝色大色块,在这样的情况下。白色的文案就显得非常突出了,成为了视觉的焦点。所以有时候我们会看到天猫、淘宝、京东的促销活动中的会场Banner经常会这样做,一是让主题文案成为视觉的焦点,二是延展其它会场方便套用。没有过多的特效处理,这样大大的节约了时间成本。
用色块背景的时候该注意什么
最重要的就是配色了,颜色尽量不要超过三种。模特或产品的颜色不要和背景颜色跳跃太大,列如上面的案例背景是蓝色,那么其它的颜色可以是青色、紫色、黄色搭配起来会比较舒适。可能你会说黄色和蓝色相隔那么远,黄色是和任何颜色都可以很好的搭配的,所以你会看到官方的Banner图中出现黄色的利益点、小色块。
如果你用不好对比色、互补色、近似色等这些配色理论。那我们就把这些简化成2个点
01)暗色配亮色、亮色配暗色
02)深色配浅色、浅色配深色
暗色配亮色、亮色配暗色
暗色和亮色没有规定说哪一个颜色就是暗色或亮色,如果非要说那就是黑和白了。某一个颜色暗和亮是可以控制的,就像是颜色深浅。但是我们以饱和度最高的情况下,从最基本的红橙黄绿青蓝紫来说,如果它们对比起来就产生了暗和亮的。

这里的分类表明的不是绝对的,因为一个蓝色非常亮,但是如果和黄色比起来是不是蓝色相对暗了呢。,每个颜色都有它最亮的色值,当然不会超过白色和黑色。白黑才是最亮和最暗的。就像 如果这个世界没有瘦子那么就不会有瘦子一样。
所以我们会通过调颜色饱和度的深浅来让它变暗或亮,当然如果要深度的熟悉配色原理,还是要从对比色、互补色等这些原理去了解,才能更加的透彻。
而我在这里说的2个方法只是提醒下大家尽量少犯错误,例如如果用到暗红色,这个时候你就应该毫不犹豫的用亮色或白色。
举例说明:

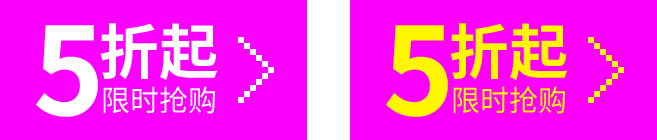
如上在选定的颜色中,黄色比蓝色亮这就是亮色配暗色,反之就是暗配亮(以背景色块为主色)。

如上2个颜色同为暗色所以不管怎么样都是一个错误的案例(不管是亮色还是暗色的情况下白色和黑色都是可以搭配的,当然首先考虑白色-白色是视觉焦点)

如上很显然2个亮色进行搭配不是明智的选择,如果非要使用亮色和亮色搭配、我建议用白色或者黄色这2个特色的颜色。

如上白色和黄色去搭配亮色色块显然是可行的、但是还是比较刺眼的哦,从用户角度考虑还是要慎用。
所以配色要配的舒适,有时候很多小伙伴会误入歧途,亮色搭配不行,他还是尝试亮色搭配。下次不妨用暗色试试哦。
深色配浅色、浅色配深色
从中间开始往上走颜色越来越深,反之越来越浅。深浅配色是指一个颜色由明度和饱和度来控制颜色,然后进行配色。

举个例子:

深绿色作为背景色块,用它的浅色来搭配。如上图可见
或者反之进行搭配:

看案例:


案例中背景颜色和文案或利益点的形状载体采用了深色配浅色的道理,当然文案还是以白色为主。
大多数都是色块的深浅搭配而不是文字哦(记住色块的情况下白色是视觉焦点)
五、Banner 终极宝!设计师终极绝招!
养成10分钟1次Ctrl+S 的好习惯。
Banner5宝回顾总结
- 图案图形让画面变得节奏感
- 背景分割没有特定的形状,而是看你需要什么形状
- 配色切勿亮色配亮色、暗色配暗色
优秀的设计案例还有很多这个需要大家平时的采集和观察,更多的思考你会发现更多的空间。
下面我们来看下几个改稿分享。
六、案例改稿分享
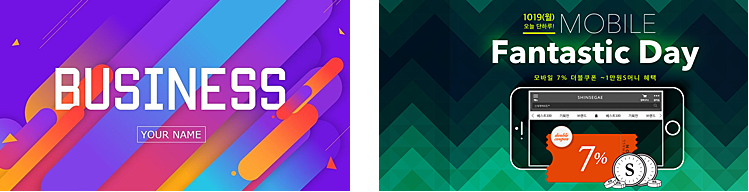
案例一 :修改前

案例中的错误:
1. 背景白色线条和白色立体英文过于抢眼
2. 标题细节表现不够、不够精致

案例一 :修改后

解决方案:
1. 弱化线条和立体英文(混合模式柔光调整透明度即可)
2. 在标题上面叠加一层图案(或者是点或者是线)

修改后可以发现中间主体在画面中更加突出、主体位置更加明显。标题也比纯白色更加精致。
案例二 :修改前

案例中的错误:
1. 字体上面刮痕过多,显得标题有些脏
2. 标题有一些轻飘

案例二:修改后

解决方案:
1. 减少划痕到最舒服的比例(在素材不够清晰的时候可以采用锐化素材将其更加精致)
2. 给标题增加一层厚度,增加力量感。

线条缩小容易变粗,大家可以看细节图。刮痕变得更精致,也不会显得画面脏了
案例三 :修改前

案例中的错误:
1. 两侧比较空不饱满,商品推挤高度顺序和标题主体不够紧密
2. 标题虽然变形和做了一些处理,是不是是否更加有冲击力一些呢?
3. 飘絮少了一些氛围。

案例三:修改后

解决方案:
1. 放大两侧商品和添加商品之间的高度。
2. 绘制划痕使其文字有刮破的感觉、周围增加碎屑强调气氛,另外增加字体厚度,强调力量感。
3. 增加飘絮营造更加热闹的画面气氛。

修改后两侧更加饱满、标题也更有气氛。
到这里这次的分享就完结了,谢谢大家!


