产品架构是对业务的抽象,但架构不是完美存在的结果,而是一个不断改进优化的过程。

此前我们聊过“业务架构、产品架构和信息架构的问题”在现实工作中我们 能见到一些公司,产品都已经上线了,却找不到一份合适的文档描述整个产品的框架,前端和后台由哪些部分组成,各自之间有着怎么的关联关系,各个模块如何协同支撑整个业务的发展。
更有甚者,甚至都找不到一份完整的文档,来清晰的界定产品的边界,完全是盲人摸象般的走到哪算哪。
我们还能见到不少挂着总监,甚至VP头衔的人,仍然讲不清公司的产品的发展方向和未来规划,因为他们从来没有真正的规划过整个产品线的未来,慢慢的,整个公司只有各自一大堆的软件,或者不同的功能模块,有的是些微的改动,有的是重复设计和开发。
我们的疑问是:为什么会出现这种情况?以及如何解决这个问题呢?
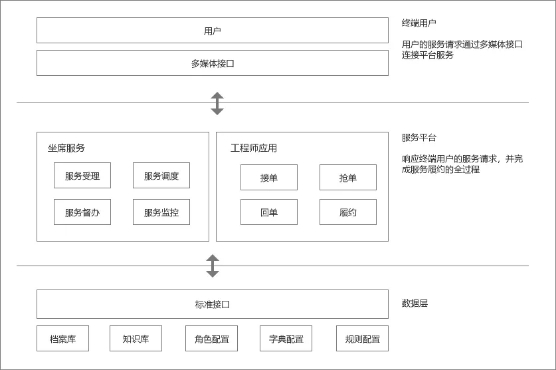
以本次复盘的O2O平台为例,我们把整个平台简化分拆为用户层、服务层和接口层(裁剪掉整个平台中的多租户等实际业务中的复杂应用)。
如下图所示:

O2O产品架构示例
现在的疑问是,为什么要这么分层,又是通过什么方式得出每一层要有这些功能模块的设计呢?
本文为你具体解析产品架构的设计过程。
01 产品架构是可视化工具
在前文我们探讨产品的信息架构、产品架构与业务架构基本概念时,我用了一栋房子的例子来描述“产品架构”的概念,“架构”决定整栋方式的位置、朝向、楼层,决定了地下几层,地面有几层,有多少间房,层高多少米,这些东西是不管怎么装修,都改变不了的事实。
对这栋房子而言,支柱、承重墙是再装修的时候都不能动,要动就得大动手术,甚至干脆推到重来。
“客厅”、“餐厅”、“主卧”这些功能区域,则是我们在使用某些某个产品的时候,所对应的功能模块。这个时候我们就发现,如果等房子建好了,再想把原来的一房一厅改成两房一厅,就只能做隔断,比如导致每个房间的面积变小,或者没窗,或者采光不足等等。
从房子的例子,我们可以得出一个结论:产品架构图是一种产品经理用来抽象表达一款产品的服务和商业模式的可视化工具。
产品经理把产品所要实现的具象功能,抽象为一个一个彼此独立又互为关联的模块(这种关联性也是模块的交互关系,包括信息和数据,通常以接口的方式实现),并把这些模块根据一定的业务或数据逻辑进行分层组合,来传递产品的业务流程、商业模式和设计思路。
所以,在产品正式进入开发以前,绘制一个完整的产品架构图就成为必然。
架构的根本目的就是为了梳理产品思路,从整体上把握产品的发展方向,把控产品的功能重点(卖点),它决定了产品必须要实现的功能,以及什么时候必须完成的功能,也就是产品的架构决定了产品的发展路径。

同时,为了满足我们所设定的“架构”构想,还必须配备相关的产品研发和市场运营资源以及具体的落地计划,包括技术选型和技术路径,市场营销规划等一系列的策略和措施。
产品架构是团队基于某一独特市场和用户痛点的统一沟通语言,也是在产品迭代过程中的业务边界。
02 分层是产品架构设计的基本方法
如果你足够细心的话,会发现本文的案例“O2O产品架构示例”中,右侧有标记“接口层”、“服务平台”、“终端用户”等字眼,并做了一个标记,说明他们说代表的含义和使命,比如“响应终端的服务请求”,意味着这一层级的所有功能,都是为“用户”服务的,是针对用户行为的一个信息接受和反馈机制。
比如:在O2O的服务过程中,用户有一个设备的维修请求,他通过“用户界面”向平台发送一个状态信息和请求信息,平台端通过一个有效的机制,及时的接受这一信息,并让用户理解到,“我已经知道你这边除了状态,我正在安排人采用一些措施来协助你解决问题”。
这就是一种响应机制,这一过程就是整个平台的服务端开始处理用户请求的起点,然后整个平台基于这一个被“触发”的机制,去调动整个平台的资源,包括各项数据的查阅、各种资源的调动,来协同处理这一个业务请求的系列动作。
所以,整个产品的架构设计,也就是基于这一个连锁反应进行的业务层和逻辑层的解耦分拆,系统性的规划整个O2O平台的前后端如何高效的协同。
同时,基于这一个基本规则,我们再考虑平台的未来业务发展,甚至我们还需要考虑到未来三五年的业务容量会达到什么量级,由此需要采用怎样的技术设计和资源配置(云端服务资源)。
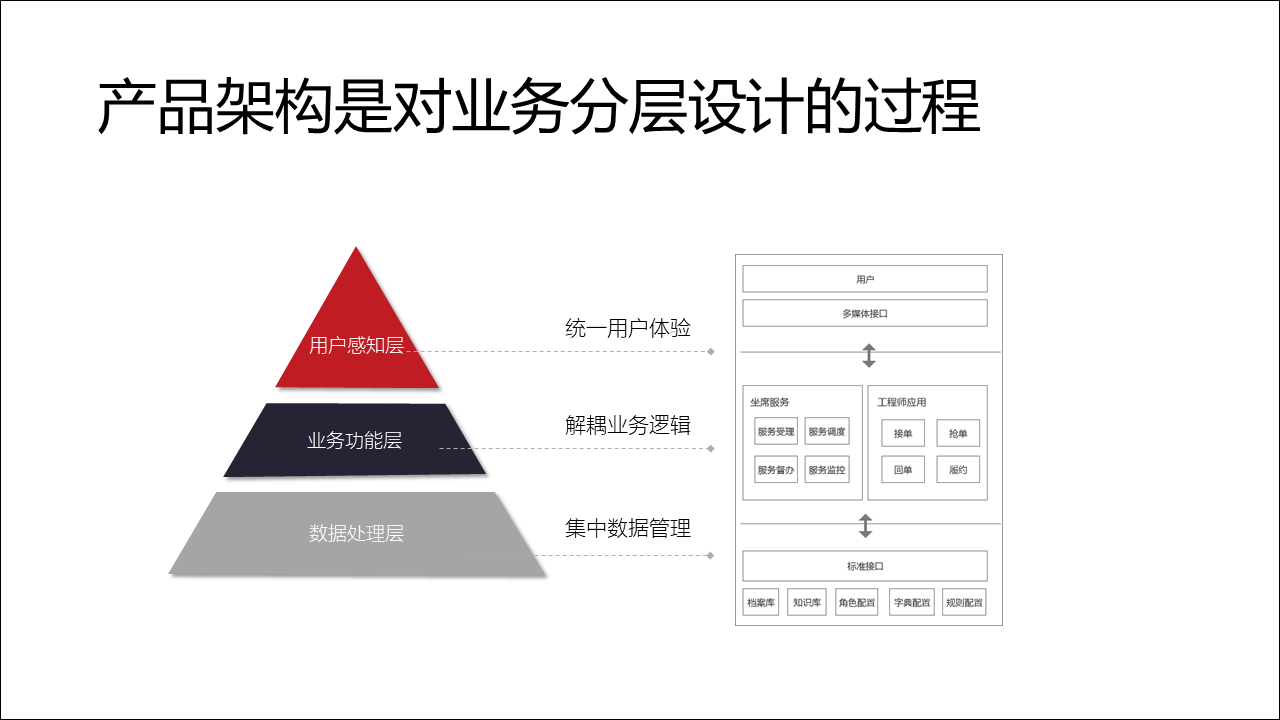
由此可见,产品架构设计,首先就是一个分层设计的过程。

常来说,最容易实现的产品层级结构就是三层,即用户层、功能层和数据层,这种层级关系即可完整的实现前、后台关系的业务系统:
1. 统一的用户感知层
解决的是用户触达的问题,考虑在何种场景下通过何种方式触达用户,最表层的业务体验,也就是我们常说的“用户体验”,包括界面,布局,配色等直观可见的每一个产品页面。
在这个层面,我们考虑的是如何更好的表达我们想要表达的业务元素,如何能够更吸引用户的注意力和停留决策,它在一定程度上决定了用户是否会立即卸载,或者是带着好奇之心在有效的引导下探索产品。
这是产品经理的必修课,因为它能直观的让人直接评断产品,最常见的说辞就是“丑爆了”,而且是任何一个产品都会遭受到这一批评,哪怕你是微信也毫不例外。
但真正决定体验的,并不是这一层,但又无可奈何必须面对的现实。所谓人靠衣装吧,一个打扮时髦的美女你甚至都会觉得她特别让你感觉亲密,甚至你会直觉认为她根本就是一个好人,一个让你喜欢的人。
2. 解耦的业务功能层
多少产品经理实际在这个层级就开始陷入迷糊状态,根本不知道甚至没有意识到“功能”的分解和层次设计,在他们眼里,任何产品都只需要一个界面+一个数据库,即可愉快的完成所有业务。
也是因为这种主观的判断,让多少人总是认为这个东西很简单,那个东西很容易,别人都可以做出来,你为什么明天还不能上线,以及谁谁谁又做了这么一个功能,我们明天也要做一个。
诸如此类的根本原因就是只见树木不见森林。
这一种粗浅的认识,也带来大量的产品被粗制滥造,胡乱承诺,最后不得不草草收场,因为这些产品从一个开始就没有被真正的理解和设计,而是想当然的认为“我们只差一个程序员,明天就可以上线”。
对这一层级的认知不足,会让我们陷入一种奇怪的局面。
一个妈妈生一个孩子要10个月,10个妈妈生一个孩子只需要一个月。
“业务功能”的解耦,本质是解决产品的核心功能的设计问题,包括如何高效的完成业务功能,如何与用户层进行交互,如何与外部系统进行数据通信等一系列复杂的业务处理。
很多人无法理解,某个功能为什么要这么设计,为什么不能那样设计,就是无法真正理解这一层的设计,从而加剧整个产品在最开始阶段就限定了它的可能性。
这是“重构”的原罪。
这里再次用了解耦这个词,为什么会反复用到它,根本性原因就是考虑业务的扩展性,也是考虑整个平台的伸缩性。不要把各个功能模块过于紧密的耦合,导致任何些微的改动,都必须大动干戈。
最蹩脚的设计,就是所有功能只看到一个业务线,所有人都在忙活,但没有人搞得清楚边界。
还有一种糟糕的局面就是,完全的各自为政,没有协同,没有次序
这两种情况我都见过,带来的后果除了平台的效率低以外,也是资源的浪费,更是阻塞了团队的上升空间。——阻塞整个团队获得成就的通道,也阻碍团队能力的提升。
3. 集中的数据处理层
相比较于“用户层”,是所有人都直观可见的是,所有人都知道有一个“数据库”,甭管知不知道数据是什么,有哪些,要怎么用,它就相当于我们的钱袋子,装得有东西肯定就比没东西更好。再要怎么摆弄摆弄,无法是钱票子装得多点,容易数一点的问题。
所以,这一层处理的问题就是,产品的数据从哪里,沉淀到哪里去。实际上,稍微深入一点的问题就是数据如何高效的存储,如何快速的被调用。
比如:今日头条的推荐算法,就是根据用户在使用(用户层的行为)过程中产生的数据,来绘制这个用户的习惯偏好,采用一种恰当的规则来推荐相关的内容,从而使得这个用户更多的停留在产品上。
然后在此基础上催生更多的商业可能性。
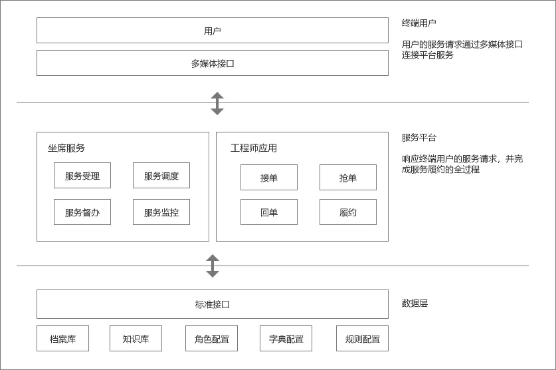
让我们在回到案例中的O2O项目。

O2O产品架构示例
我们用一个“用户故事”来描述当时我们需要解决的用户问题:
“张三新买的冰箱出现了故障,他找到当时的回执单申报了一次售后服务,要求在周六上午处理完冰箱的故障”。
从这个描述过程中,我们就能知道3个关键信息:

(1)用户信息
要有一个方便的界面协助用户申报服务,怎么能让用户在申报服务的时候把资料问题录入正确,有没有办法在用户打开这个界面就直接解决问题,有没有一个FAQ供用户查阅。
(2)业务信息
后台要处理用户的服务请求(申报的售后服务),要安排一个擅长处理这个故障的工程师上门服务(业务技能要匹配,不能派一个不懂冰箱的工程师处理这个问题),时间是周六(资源要调配,距离太远不合适,时间冲突不合适等)。
(3)数据信息
上次的订单是怎么找到的,这个用户是不是在服务期内,是不是要额外收费,费用是多少。这次处理完的订单怎么和上次的订单相关联等等。
按照这种逻辑,就能清晰的勾勒出,在处理用户的服务请求所需要完成的系列动作,整个平台的数据和信息是如何进行流转,以及为了支持整个平台需要开发的产品功能有哪些。
当然,单凭这一个“用户故事”就能绘制一个大概的业务轮廓。
这是一种最简单的分层机制,我们可以快速的得到一个初步的产品框架,当然一定存在不少边界不清晰,分层不明确的问题,我们还需要根据不同信息层级的边界、同一层级内模块和模块的边界。
下一步,则是针对具体的业务展开规划。
03 抽象与解耦
在前述的”分层“逻辑中,在各个业务层级中,我用了很多“小豆腐块”表示具体的功能。我想你现在的疑问应该是,这些小豆腐块是如何被界定,它们的依据又是什么呢?
比如:架构中有“接单”、“履约”、“回单”、“订单列表”,为什么没有登录,修改密码这些基础功能,是因为这个产品不需要这些功能吗?
这个问题的奥秘在于,产品架构解决的是业务问题,而非功能问题。意思就是,架构只框定这个产品要完成哪些业务,取得哪些成果以及相关的支撑数据,而不解决为了完成这些业务,所需要进行的每一项具体的功能操作。
所以,在整个设计中,我们只看到一些简洁的、概括性的词汇,而没有任何的实际功能,而且这些词汇甚至可能本身就是整个平台中的一个模块或者一个小产品,也可能其中的词汇永远不会在产品中表现为具体的功能,比如:“履约”,它代表的就是完成服务的一系列过程。
这种设计思路,就是抽象化,把具象的业务抽象为一种概念性的词汇,其目的不仅是为了架构设计的简洁性,更是为了整个平台业务的完整性,并把离散的业务过程场景化。
通过这一层“抽象”以后,整个平台的业务框架即可完整的呈现只纸面上,我们就能把用户发起请求一直到后续的所有关联性业务完整的进行串联,也就能够发现整个过程的不足和缺陷,去通过产品的优化来促进业务的优化。
这才是真正的产品价值,企业通过部署这一套平台化系统,带来了整个业务流程的优化,提升了用户的体验。对2B的产品来说,它需要的是系统性的提高整个组织的效率,提升整体的绩效,这其中也必然包括可见的系统部署成本,维护成本,以及相应的管理成本的优化。
对用户来说,也只有这种全链路的触点优化,才是真正的用户体验。
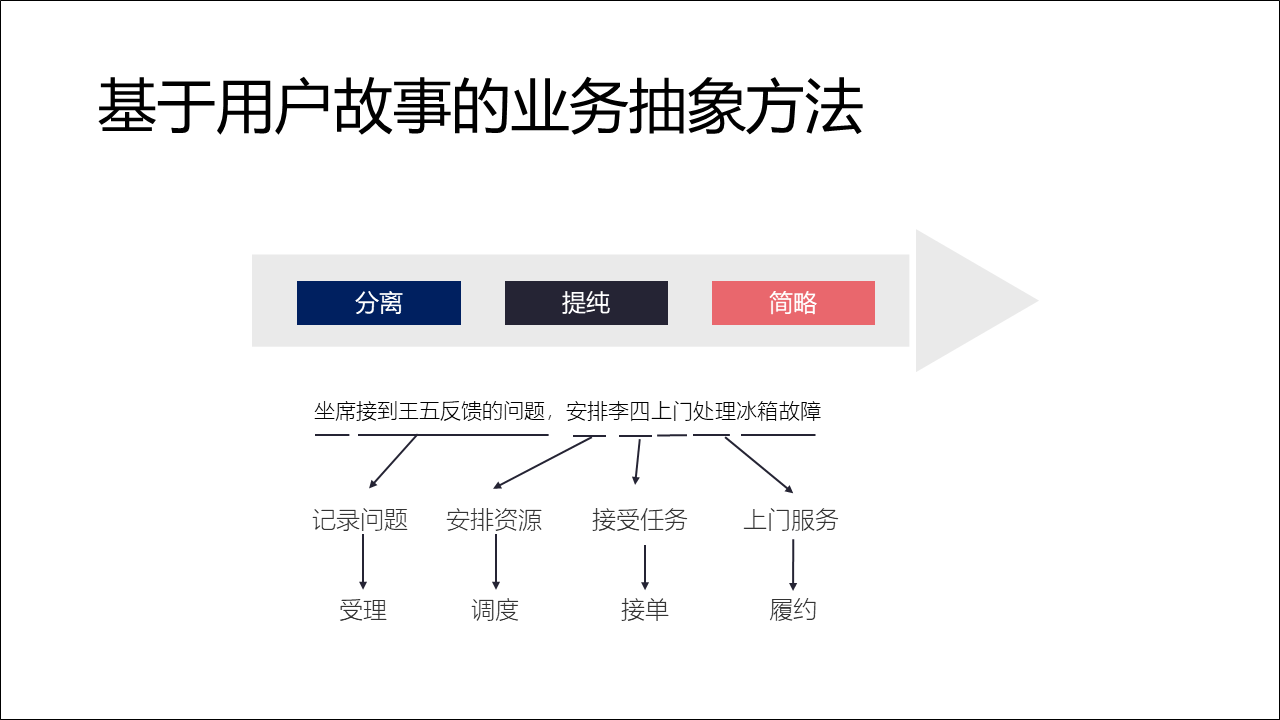
我们再次回到O2O平台的一个“用户故事”来反推如何进行业务的抽象化:“坐席接到用户王五反馈的问题,安排李四上门服务解决用户的冰箱故障”。
在这个描述中实际包括的关键信息有:记录问题,安排资源,工程师接受任务,上门服务。所以这个过程经过抽象处理后就变成如下形式:
- 受理:坐席把用户反馈的问题记录在案,并形成一个单据
- 调度:坐席根据用户信息,安排恰当的工程师
- 接单:工程师接受坐席安排的任务
- 履约:工程师上门处理用户反馈的问题
我们可以把这种抽象后的关键节点称之为“业务动作”,他们将像一栋房子的支柱和承重墙一样,牢牢的支撑起整个平台的运转。

通过这种高度抽象后,整个系统非常简洁而又完整,各个环节只需要通过一个订单主线即可完成一系列的任务,不管这个过程将要发生多复杂的业务交互,都始终能够围绕用户和订单来进行溯源管理和任务处理。
这种抽象后的业务动作即可作为我们构建产品架构的核心信息,通过业务分层和逻辑分层,严谨进行分拆,形成最终的产品架构设计,并根据这一线索进行恰当的展开和引申,则整个平台雏形便显现在我们眼前。
回到问题的起点,假设我们没有能够进行这种抽象性的架构设计,我们将面临怎样的局面呢?
04 架构,是一个渐进的过程
架构,是一个偏向宏观的事情,而设计则是一个偏向细节的事情。这里要区分的一件事就是技术架构和产品架构,技术架构是将产品需求转变为技术实现的过程,产品架构则是将用户需求转变为产品需求的过程。
我们可以想象一栋楼的地基问题所带来的影响,对任何产品而言,一旦架构定错,轻则楼盖不高,重则根本改不起楼。

所以,产品的架构设计,最考验PM的判断力和设计能力——体验是设计出来的,产品是规划出来的,简洁的架构决定产品的调性。
但是,与“房屋”的案例不同的是,产品的架构不只是“结果”,而是一种迭代的过程。它会随着业务的发展而不断优化和调整,对一款产品来说,不存在一种始终静态的架构模式。
比如:电商平台,在早期很多功能可能都不是关键性业务,在架构设计都可能不会考虑,而是随着业务的发展而调整。所以,必须保证产品架构具备一定的扩展性和成长性。比如:电商平台的banner,随着业务的发展,它能完全成长为一个独立的强运营的业务模块。


