本文实用性和可操作性都比较强,对设计方面的成长,走着非常大的作用,注意学
- 本笔记通过总结分享出来,希望可以帮助大家。至少在面对项目,脑暴过程中可以从设计一个完整流程思路上,有一些可以借鉴的资源;在发散思维时有明确的、可以学习的指引;但同时慎用资源,看多了也会对自己设计造成潜移默化的影响,容易一定程度上圈住自己;
- 本笔记肯定不是最全面的,但却是不需要梯子即可浏览的,是亲测可用的;如其中有任何错误请同学及时指出,及时更正,一起学习进步;
- 同时笔者也会不定期的更新不同方向的文章内容,文章目前大致分为几个板块:①知乎Live概要笔记;②TED听后笔记;③设计资源总结笔记,有需要学习的同学可以保持关注:黑马cn;
我们这次从接手一个项目里面的交互文档开始,到设计一个完整UI,再到验收监工这么一个完成的流程思路上入手,总结资源方面涵盖如下(请根据不同需要各取所需)
①资源导航 ②原型H5 ③设计适配规范 ④图标icon ⑤配色 ⑥相关经验 ⑦标注切图 ⑧高清福利
资源导航
2、UI设计师导航网
原型H5
Coolsite360推出国内第一款微信小程序可视化设计工具
集成小程序所有组件,在线进行小程序UI设计,支持Flex布局,可导出符合小程序标准的代码供后续开发;适应平台:支持MAC/Windows
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计;适应平台:支持MAC/Windows
Mockplus中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,Mockplus封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件就可快速实现;适应平台:支持MAC/Windows
Epub360采用由简到难递进式产品设计模式,尊重用户已有的软件使用习惯, 在保证专业度的同时,将常用效果组件化,最大程度上减少用户上手难度、提高设计效率;适应平台:支持MAC/Windows
Hype 是 Mac App Store 新上架的一个 HTML5 创作工具,其长处是可以在网页上做出悦目的动画效果,无需 Flash 插件。开发该应用的公司 Tumult 由两个前苹果工程师创建,并获得了 Y-Combinator 的投资;适应平台:支持MAC
设计适配规范
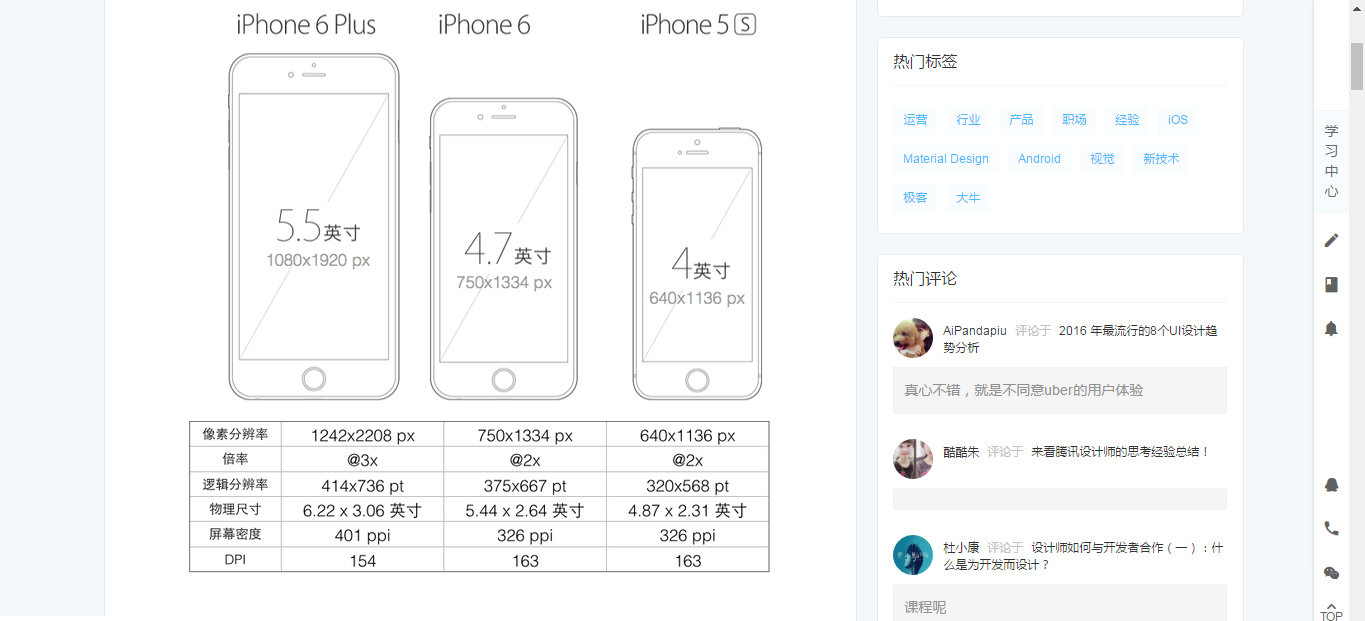
1、iPhone APP设计规范/iPad APP设计规范/Android APP设计规范/网页设计规范-UI设计第一站
(如需最新iPhone7和ios10的视觉规范,请移步自行so最新Apple人机交互指南:)
物理版就是iphone 6plus实际的屏幕像素;设计版就是我们截屏iphone 6plus的界面在ps中去量,发现的尺寸;至于放大版,其实就是iphone 6的尺寸等比放大1.5倍得出的尺寸;
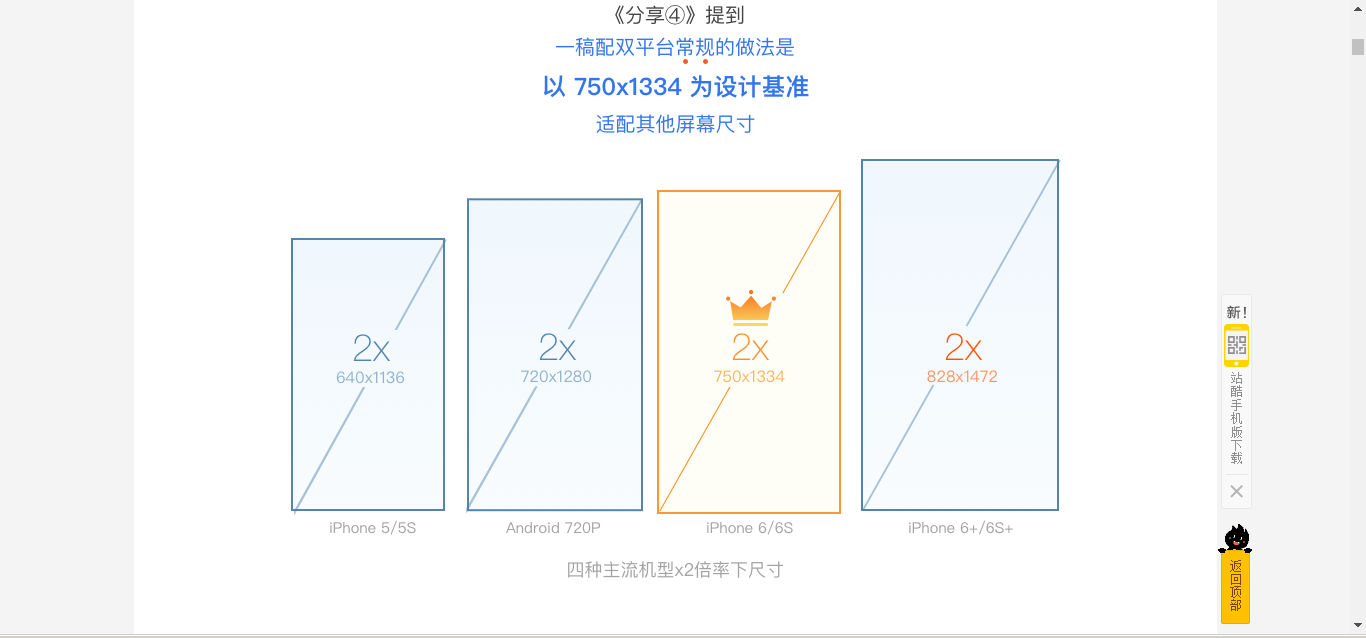
3.1、UI适配攻略·教程①名词阐述&倍率选择|GUI|原创/自译教程
3.2、UI适配攻略·教程②Android&iPhone碎片化误区|GUI|原创/自译教程
3.3、UI适配攻略·教程③规范的误区+适配原则/方法|GUI|原创/自译教程
不管你是在家,在公司,还是在设计师工作室工作,互联网企业都会找你去给他们设计 App。为了满足所有顾客的需要,这些企业通常需要同时开发运行在 Android 和 iOS 设备上的App。
Android适配是一个大坑,你可能早有耳闻。但是别人告诉你坑,然后你也说坑,肯定是无法令人信服的。我们做学问,不能光知其然不知所以然,适配问题到底有多坑,为什么坑,以及如何从坑里爬出来,就是我们今天要探讨的话题了。
文是为“初学者”或者作为从一开始就想要学习更多跨DPI和跨平台设计知识的中级设计师准备的序言读物。 没有复杂的计算和不可分析的图表,只是按照划分直截了当地将内容呈献给读者,便于读者理解以及直接运用到设计过程中,非常实用且专业的知识。
初涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。需要很长时间才弄明白,从原理说起,理清关于尺寸的所有细节。
图标icon
阿里妈妈MUX倾力打造的矢量图标管理、交流平台,设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
2、Free Vector Line Icons (SVG, PNG, PSD, CSH, EPS, Icon Font and more)
你好!我的名字是perxis。除了设计Linearicons,我戴王冠,每天玩我的胡子。这很有趣。他们叫我推特@ KingPerxis。如果你有一个好的味道,你应该在Dribbble跟随我。对于电子邮件通信,可以随时使用我的联系方式。
3、Icon Font & SVG Icon Sets ❍ IcoMoon
icomoon正努力建立和提供最佳的影像学及完美主义者的图标管理工具。IcoMoon的图标库功能只有最好的图标列出。我们所有的图标都是在一个精确的像素网格上设计的。icomoon应用程序可以让你建立和在许多不同的格式包括SVG,聚合物,PDF,XAML,csh使用你自己的图标,图标的字体和简单的格式/的CSS Sprites。
GIF动画有优秀的浏览器的支持,因为他们的工作像图像。他们是小的文件大小和自动播放。使用他们在网站,演讲,电子邮件和更多地方。
配色
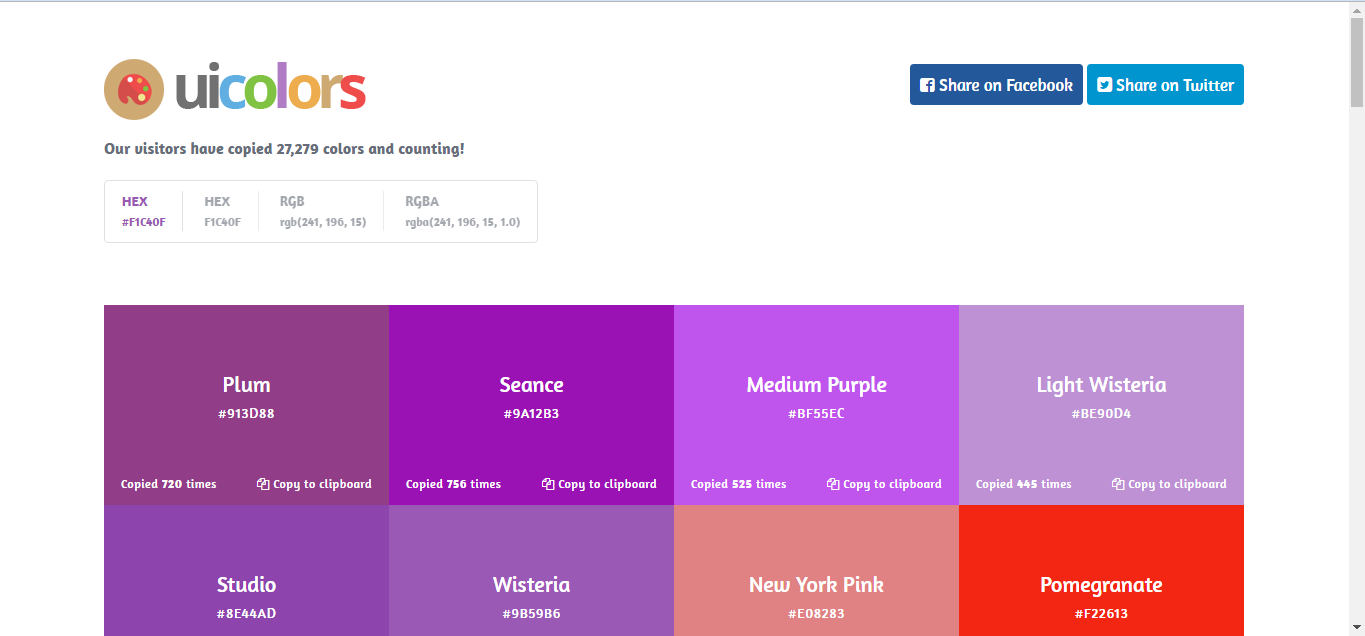
超快速彩色方案发生器!创建、保存和分享完美的调色板!
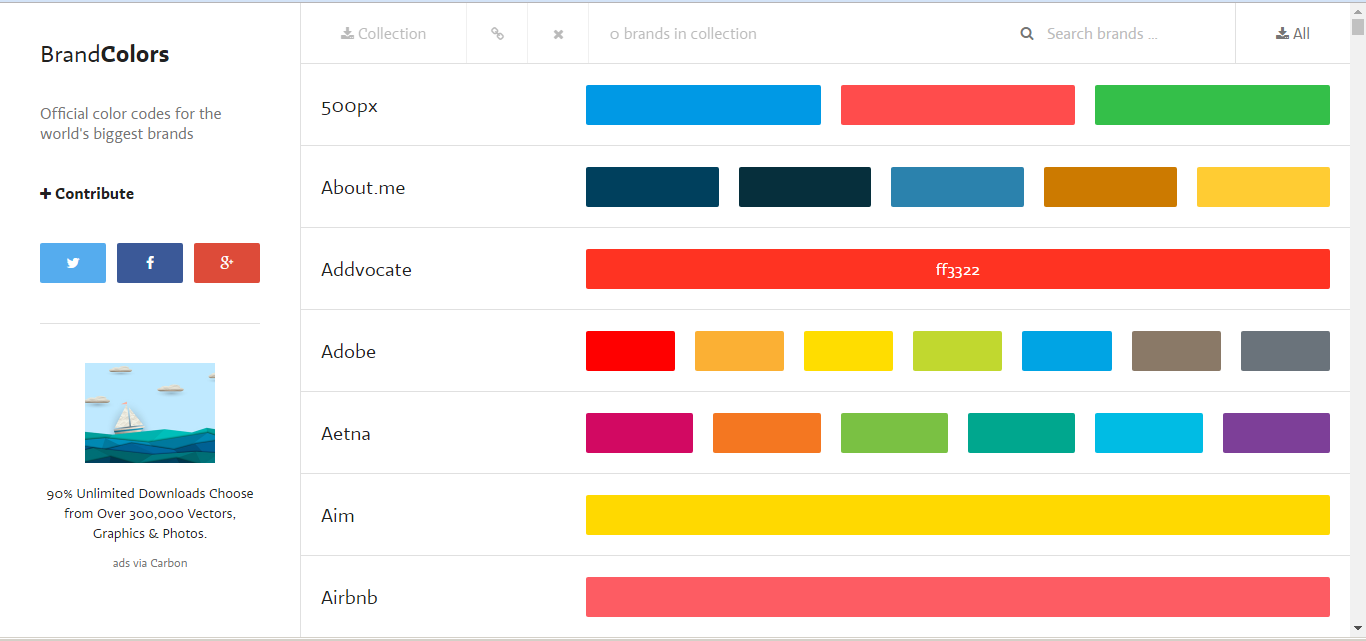
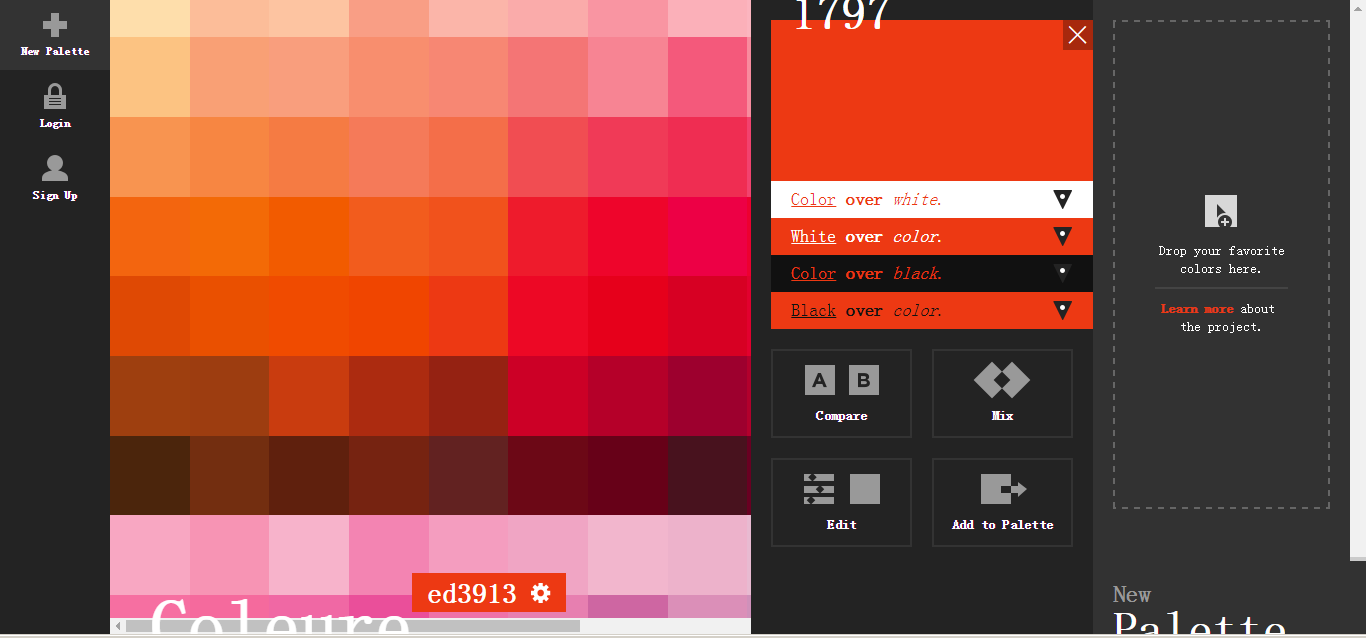
可以吸取一些知名企业LOGO上的配色,从而给自己的设计带来灵感和规范;
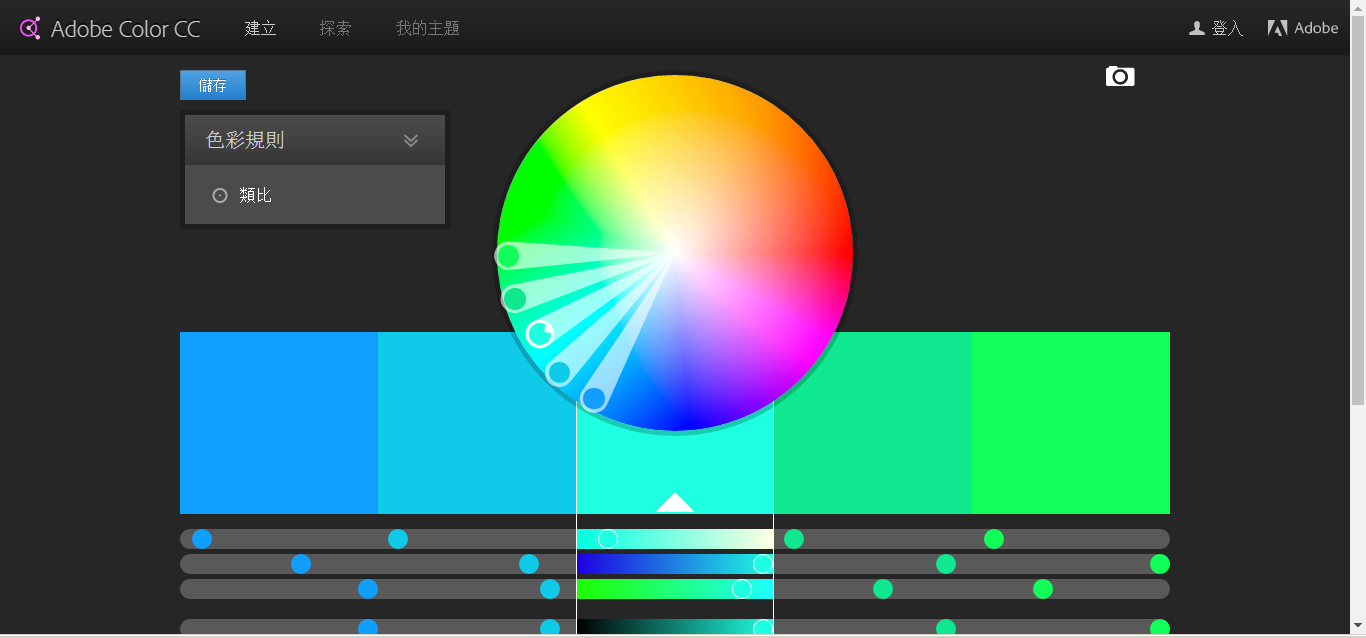
大名鼎鼎的Adobe色轮参照
相关经验
任何APP的组织信息都需要以某种导航框架固定起来,就像是建筑工人拔地而起的高楼大厦一样,地基非常重要,之后你想要盖多少层楼、每层楼有多少间房,都在地基的基础上构成。而一个新的产品也是这样,合适的导航框架,决定了产品之后的延伸和扩展。
如果说标签式导航是APP中最普遍的导航方式,那么列表式导航就是最必不可少的一种信息承载模式,这种导航结构简单清晰、易于理解、冷静高效,能够帮助用户快速定位到对应内容。在APP中的应用也分为两种……
在UI设计中其实也存在大量的版式设计原理,如果产品和设计都能对版式设计有一定的了解,那么设计师拿到原型的时候,评审设计输出稿的时候大家都能更好地理解对方的设计。总结了几种常见的版式设计原理,是工作当中做出良好视觉效果的前提。
不单单是文字和图片需要设计,留白也是构成页面排版必不可少的因素。所有的白都是“有目的的留白”,带有明确的目的来控制页面的空间构成。常见的手法有几种,第一通过留白来减轻页面带给用户的负担。
这篇文章不讲理论,只谈应用。我不会讲什么黄金分割、色彩理论,只有实站中总结出的经验和教训。就好像,柔道源于日本几个世纪以来的尚武精神和哲学理念。上柔道课时,不仅能学到打斗,还会学到很多关于能量、气息与和谐之类的东西。
如果你想要成为好的 UI 设计师,你必须学会在图片上美观地呈现文字。优秀的设计师在这方面做得都不错,而水平较低的设计师往往在这方面也比较差,甚至完全不会。在学习了这部分以后,相信你会有很大的提升。
这个设计流程,更适合“对设计有要求的创业公司”,因为,它既包含大公司的规范化、核心设计过程,同时,又能适应小团队的快速作战。这个流程,虽然有9步,但其实不复杂,在我们团队,整个跨度,只有4周。
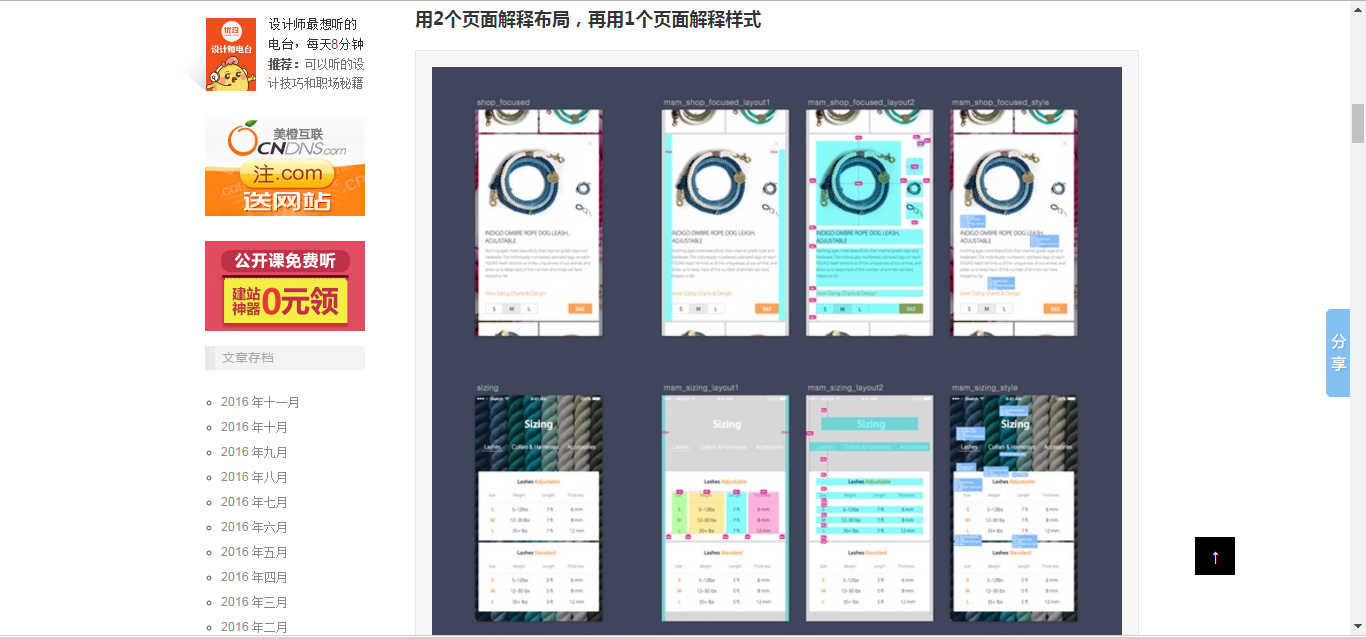
标注切图
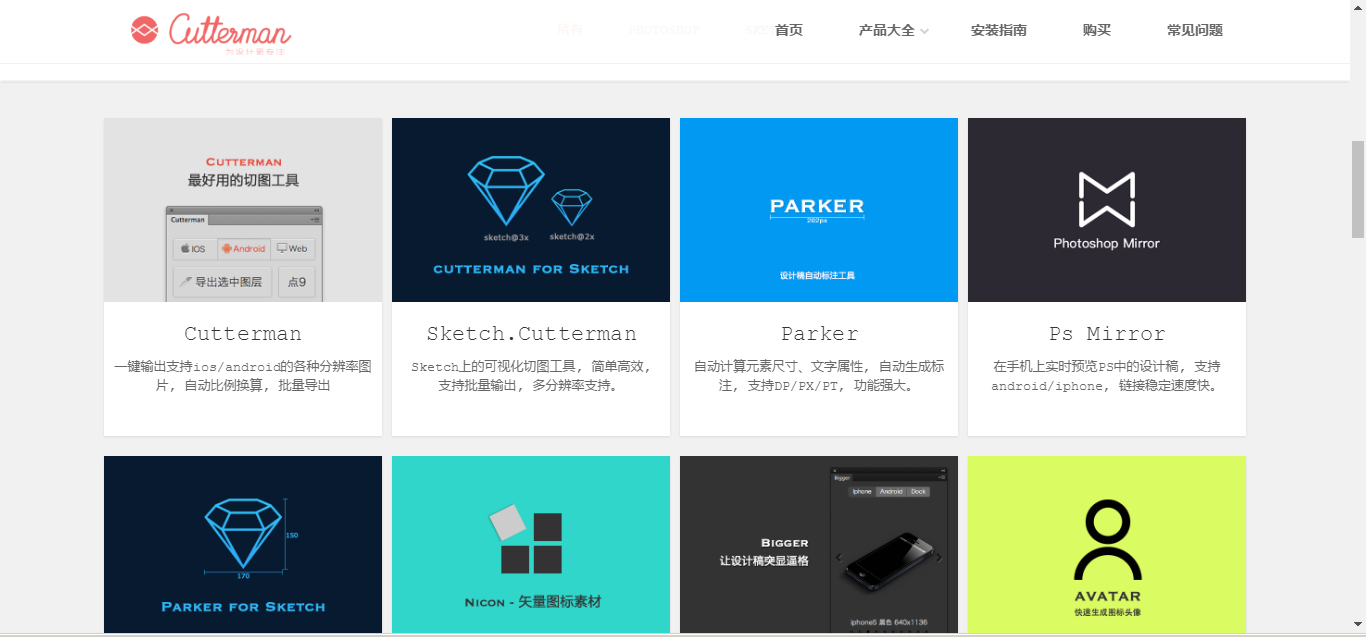
Cutterman致力于改善设计师的工作效率,为设计师提供优秀、高效、实用的技术解决方案, 解放双手。让创意不再有界限, 让设计更专注!
在Android的设计过程中,为了适配不同的手机分辨率,图片大多需要拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式“.9.png”。这种图片是用于Android开发的一种特殊的图片格式,它的好处在于可以用简单的方式把一张图片中哪些区域可以拉伸,哪些区域不可以拉伸设定好,同时可以把显示内容区域的位置标示清楚。
始终遵循,视觉逻辑符合工程师的开发逻辑。合理划分,再复杂的页面,用三步也足够能说清楚,信息不要挤在一起。考虑到页面在不同屏幕大小下的变化,间距是否固定,比例是否缩放,图片和按钮宽度是否自适应。任何细节和要求都写清楚写清楚,写,清,楚,不要指望任何人“意会”你的设计,任何决定都要有据可查。每一个标注本身也要注意对齐方式,更干净整洁的标注能让大家一眼找到所需。
站在GUI设计师的角度去把APP从立项到设计到输出切片的过程写一写,相当于工作流程的介绍吧,公司不同,流程不尽相同,但是终究还是希望对大家有所帮助;
让创建规范成为开发者和团队协作的乐趣,一个集成了所有功能图标的工具栏,可以方便操作每一个功能;
一个综合了MAC/WIN两个平台,并且兼容了sketch/photoshop双工具的插件,你值得拥有;
高清无版权福利
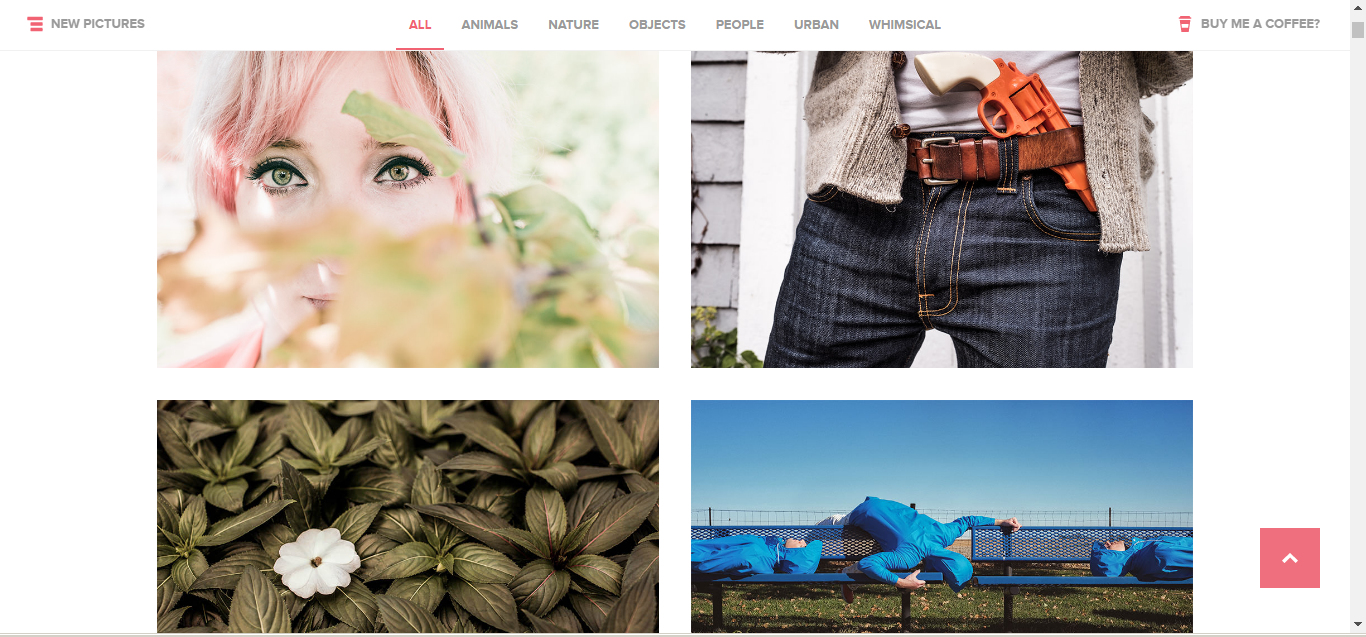
本笔记福利,附赠一些国外高清无版权,大图资源网站:
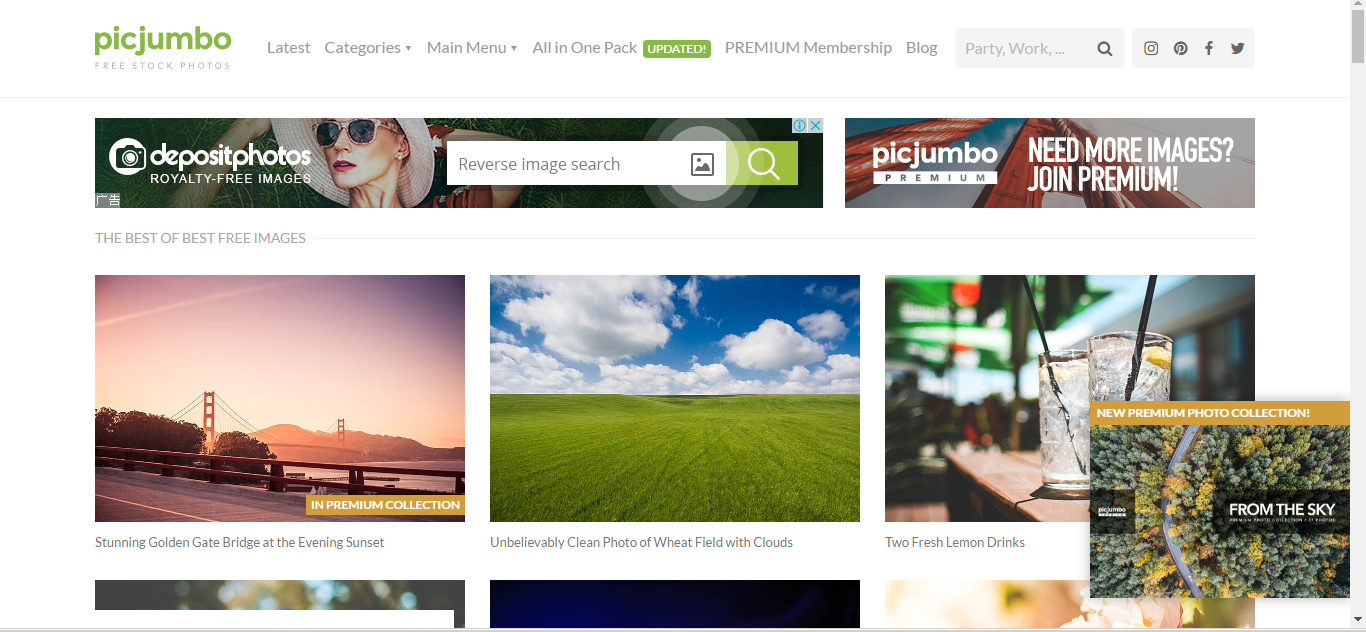
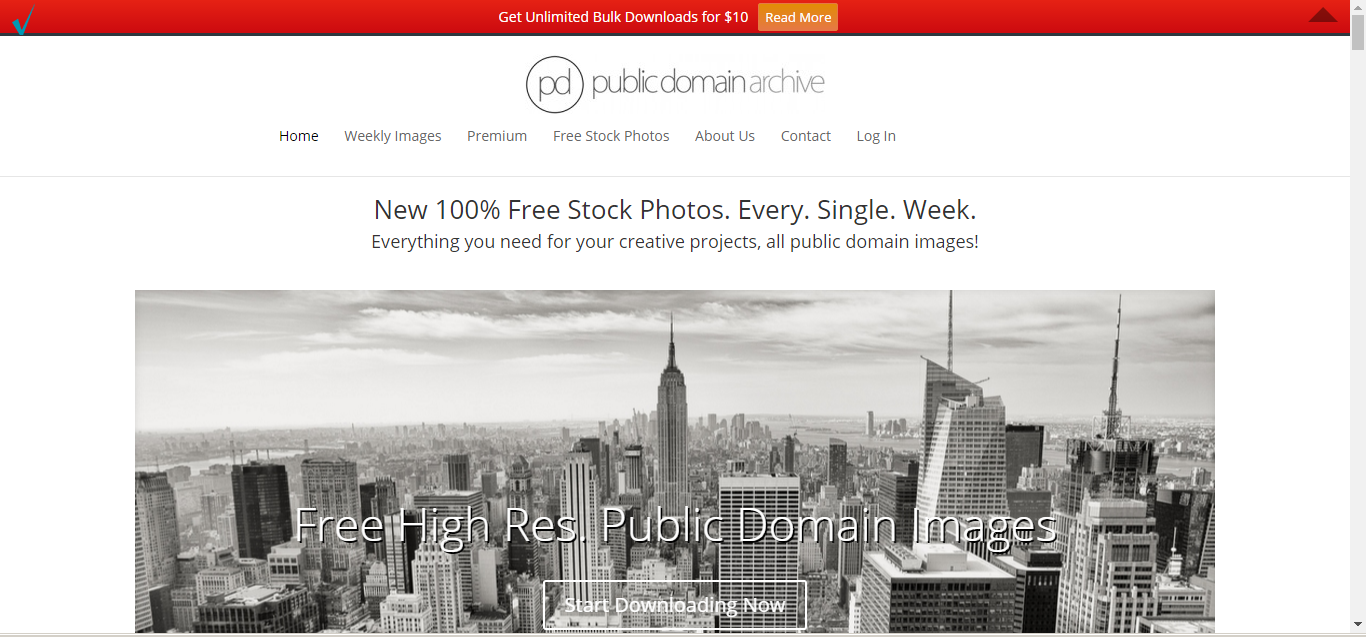
提供的图片每周都会更新,很多时尚流行的照片在里面,并且适合用在设计项目上。
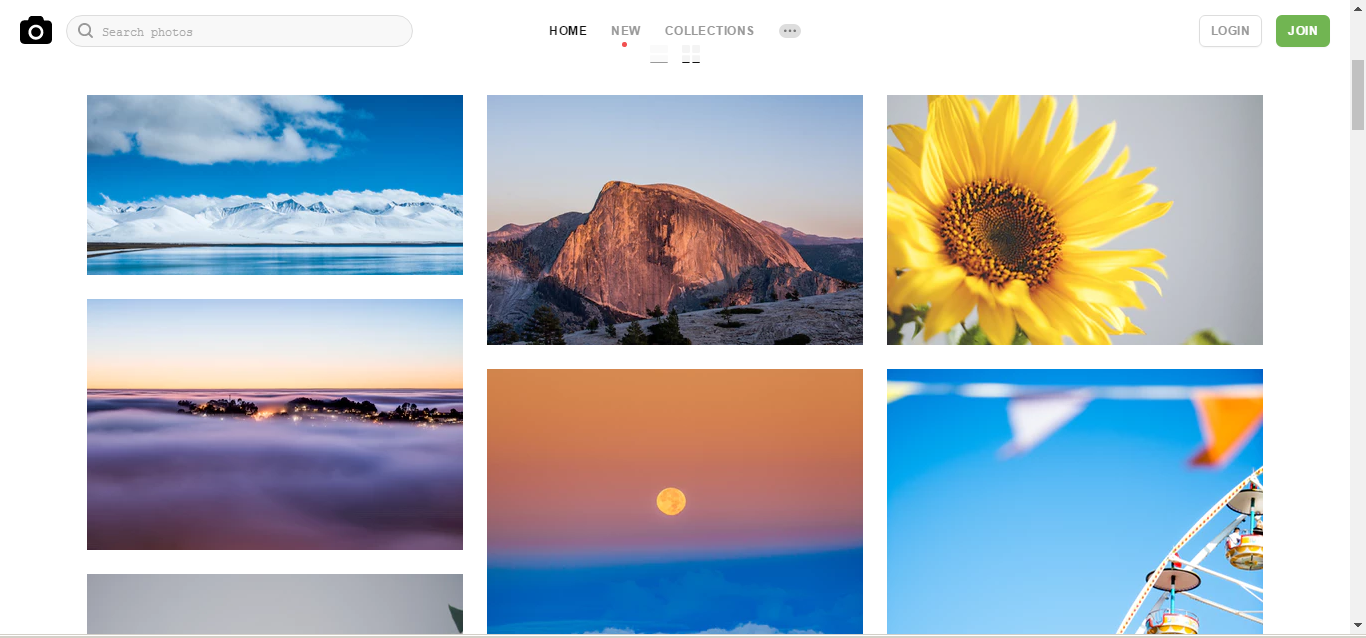
提供免费个人和商业使用的图像,照片质量很不错,非常适合用在界面设计或其它项目上。
大名鼎鼎的Unsplash,提供免费高清晰度照片网站,无疑成为了获取图像的最佳资源站,比如你要制作 一份wordpress主题,需要banner图片,我想这里的图像最适合了。
4、IM FREE
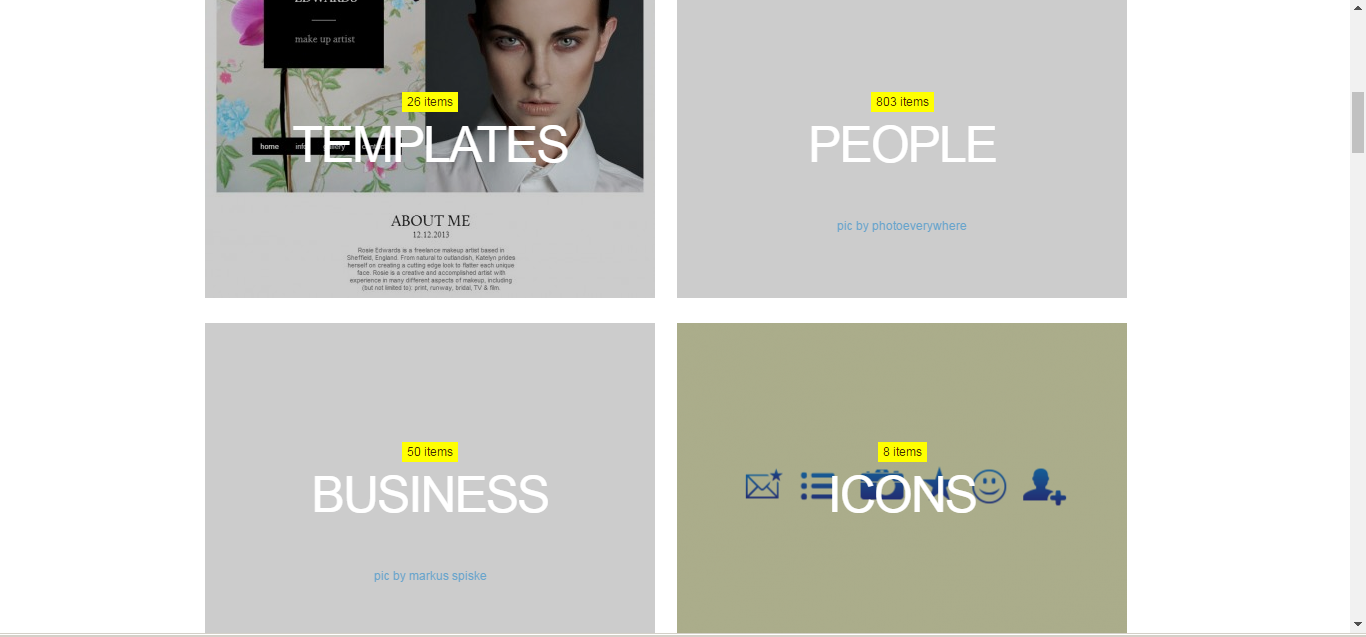
该站提供搜索和分类目录,有人物、自然、艺术、生活、图标等分类。确实不错,可惜有的分类很少图。
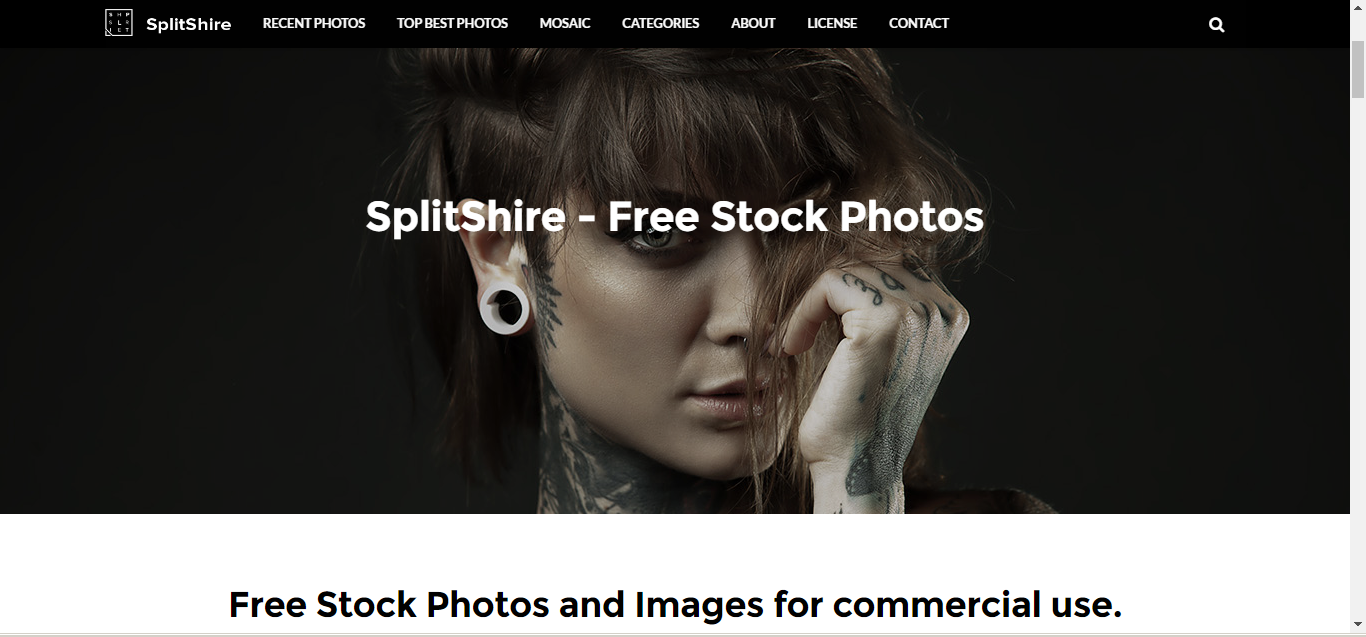
超高逼格的大图无版权网站,首屏就亮瞎了眼吧。
6、Vintage and Modern Free Public Domain Images Archive Download
目前已经有5万张免费高清图像下载,设计师可以免费使用在你的创意项目上。
======我是分割线======
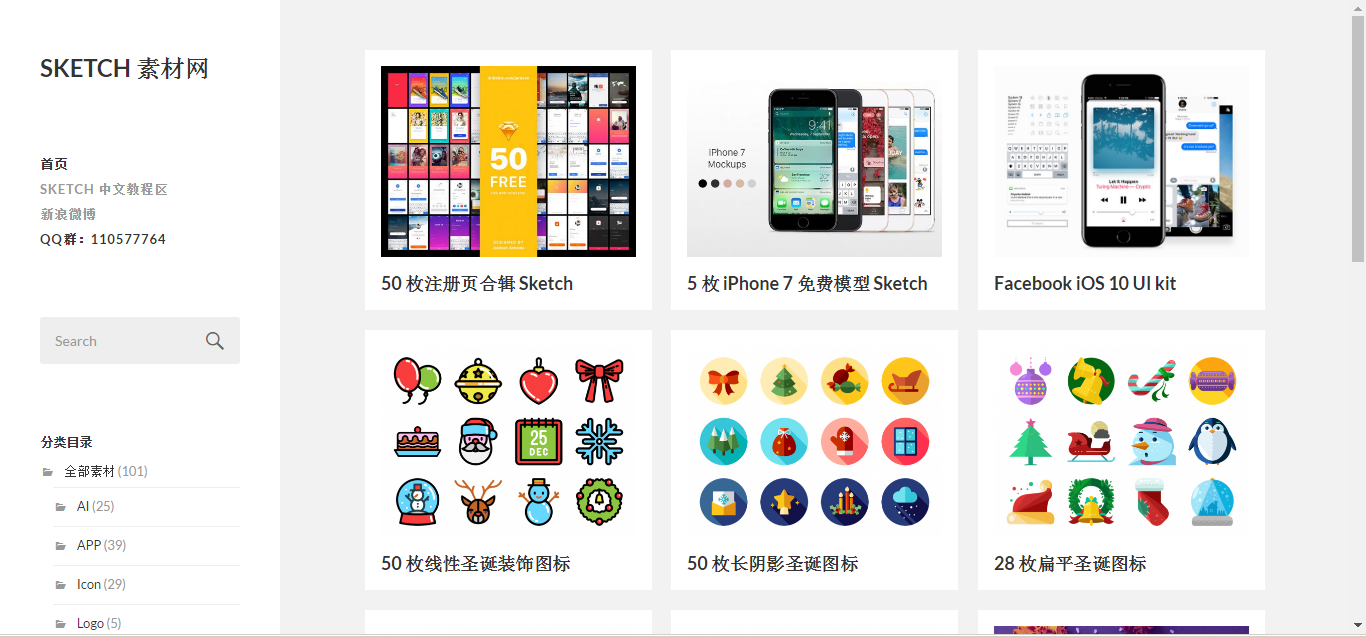
另外,设计工具Sketch大家都介绍很多遍,这里就不列举很多了,放一些可能也会是重复的资源网站大家看看,相对应的插件都可以在下面资源中站到,具体使用方法这里就不细说了,这里还是主要集合资源:
每周放送最新IOS系列最新的设计资源;
2、sketch 4.0.3破解版更新 (破解版涵盖3.0,3.7,3.8.0 3.9以上版本) 安装and使用指南(20161107)下载链接更新)……………楼主最近苦逼,求赞助T.T
3、sketchchina中国社区
6、停不下来第二弹!13个好用到令人震惊的Sketch插件
7、Flinto中文网-致力于分享Flinto原型设计教程与资源
<全文完>
笔者也会不定期的更新不同方向的文章内容,有需要学习的同学可以保持关注:黑马cn;
P.S.
如时间充裕,可移步浏览——
知乎Live相关回答:
1、如何评价前Google技术总监郄小虎的Live《工程师如何规划自己的职业生涯》? – 黑马cn 的回答
2、微信小程序(应用号)来了,对创业者来说有什么挑战? – 黑马cn 的回答
3、参加了与预期不符的知乎 Live 是怎样的一种体验?如何改进? – 黑马cn 的回答
知乎Live听后概要笔记:
1、知乎Lives概览笔记:专属时间管理系统 & 习惯养成方法论 – 黑马cn的文章 – 知乎专栏
2、知乎Live:《用户体验设计师的必修课》听后笔记 – 黑马cn的文章 – 知乎专栏